
Sisu
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Eile vaatasime lähemalt tänavuse .net auhindade noore disaineri kategooria nominente, millega austatakse neid, kes on oma käsitöös enne 25-aastaseks saamist silma paistnud. Kuid mitte iga veebitööstuse uustulnuk ei valinud seda oma esimene karjäär, seega mõtlesime selle auhinna välja, et tunnustada igas vanuses tõusvaid tähti.
Alates jaanuarist palusime teil öelda, millised veebirahvad on teile viimase aasta silmapaistvate saavutustega muljet avaldanud. Ja sa tegid, oma salkades. Seejärel panime pika nimekirja suurepäraseid inimesi kümne parema hulka, mida näete allpool. Me teame, et teil on raske oma hääle saamiseks valida ainult üks inimene, kuid kui te seda teete, minge siia oma valiku tegemiseks.
Josh Long

Veebis: joshlong.me, @joshlong
Töö: Treehouse'i toimetaja, Execute & Jeniuse autor, kaasasutaja Execute Ventures
Asub: Wilmington, NC
Vananenud veebi jõudis: 28
Ekspertiisivaldkonnad: Kirjutamine, veebidisain, ärikujundus, kasutajaliidese disain
.net: Kuidas sattusid veebikraami?
JL: Olin 12 aastat ärikujundaja, see tähendab, et aitasin suurtel ettevõtetel oma käitumist ja turundamist ümber kujundada. See tõi alati kaasa mingisuguse uuenduse veebi- või liidesekujunduses, nii et õppisin veebi kujundamist ja viisin selle kohe ellu.
.net: Millega olete hiljuti tegelenud?
JL: Praegu kujundan Treehouse'i ajaveebi ja kogu ettevõtet hõlmava turundusstrateegia, ehitan Execute Venturesiga rakendusi ja uut väljaannet ning töötan kahe uue raamatu kallal (millest üks on mõeldud viie lihtsa sammu jaoks). Korraldan ka Sarah Parmenteriga õnneliku esmaspäeva podcasti ja mul on kavas üks või kaks kõnelemist selle aasta ülejäänud kuuks. Ka lähikuudel on mul päris suuri teateid.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
JL: Alustasin tööd Treehouse'is ja ajaveebi liiklus on viimase paari kuu jooksul enam kui kahekordistunud. Me kasvame hullumeelsena ja meie taga on parim missioon. Mul on viimase kolme kuu jooksul valmis kaks raamatut ja neil läheb paremini kui ma kunagi ette kujutasin. Samuti olen suutnud annetada kogu neist saadud tulu heategevusliku veekampaaniale The Great Disontent. Olen ka väga uhke selle üle, mida me Drew Wilsoniga Execute Venturesiga oleme ehitanud. See, mis algas lihtsa raamatuna, on muutunud ettevõtteks, millel on tohutu mõju veebis ja mujal töötavate inimeste elus. Ka Sarah Parmenteriga õnneliku esmaspäeva korraldamine on olnud minu uhke saavutus. Mul on olnud nii lõbus teiste inimeste kohta veebis teada saada ja uusi häid sõpru leida.

Dan Eden

Veebis: daneden.me, @_dte
Töö: Üliõpilane / disainer
Asub: Nottingham / Manchester
Vananenud veebi jõudis: 18
Ekspertiisivaldkonnad: Kujundus, CSS, HTML
.net: Kuidas sattusid veebikraami?
DE: Samamoodi nagu me kõik; Langesin sellesse. Ettevõttel, kus mu ema töötas, oli vaja veebisaiti ja ma nõustusin rumalalt neile ühe ehitama, kuna polnud HTML-ist isegi kuulnud. Haarasin esilehe koopia (värisema), otsisin Google'ist "Kuidas veebisaiti teha" ja jätkasin sealt. Projekti lõpus leidsin end mõttelt: "Kuule, see oli midagi, mis mulle väga meeldis ja tundub, et selles on ka head raha!", Ja aastatega kasvas mu töö veebiga osalise tööajaga hobist asja juurde, mida tahtsin teha elu lõpuni.
.net: Millega olete hiljuti tegelenud?
DE: Viimasel ajal on minu aeg kulunud viimasele õppeaastale Nottingham Trenti ülikoolis, kuid olen siiski suutnud leida aega selliste projektide kallal töötamiseks nagu Onword. Olen ka viimased 12 kuud kasutanud võimalusena tõepoolest õppida disaini päritolu ning traditsioonilisi disainiõpetusi ja -meetodeid. Peaksin saama kõik need teadmised varsti ära kasutada!
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
DE: Minu kõige uhkem hetk oleks osaleda esinejana Helsingis Webshaped 2012 konverentsil. See oli minu esimene esinemiskontsert ja kuigi ma olin kogu aeg täiesti hirmunud, nautisin seda täielikult ja tundus, et ka publik nautis seda.

Josh Emerson

Veebis: joshemerson.co.uk, @joshje
Töö: Esiosa arendaja Clearleftis
Asub: Brighton
Vananenud veebi jõudis: 20
Ekspertiisivaldkonnad: Reageeriv disain
.net: Kuidas sattusid veebikraami?
JE: Lapsena olin üllatunud, kui lihtne oli veebisaiti luua. Muidugi on veebisaitide loomisel palju keerukust, kuid põhiline "Hello World" sait pole midagi muud kui need sõnad tekstifailis, mille laiend on "html". See madal sisenemistõke inspireeris mind alustama isiklike saitide kaudu häkkimist ja hiljem klientide tööd. Mulle meeldib täna saite teha sama palju kui 10-aastaselt.
.net: Mida sa hiljuti töötasid?
JE: Töötasin välja Wellcome Library veebisaidi, mis on teadusorganisatsiooni jaoks tundlik sait. Töötasin sellel saidil reageerivate piltidega tegelemiseks välja tehnika nimega Responsive Enhance.
Töötasin ka uuel Clearlefti saidil, mis kasutab ikoonifonte, et veenduda, et veebisait näeks hea välja DPI-kuvaseadmetes.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
JE: Responsive Day Outil esinemine oli uskumatu kogemus. See oli minu esimene kord laval esineda ja tunnen suurt saavutustunnet. Loodan, et saaksin tulevikus rohkem avalikke esinemisi teha. Räägin kuu lõpus Londonis Front Endis.

Brendan Falkowski

Veebis: brendanfalkowski.com, @Falkowski
Töö: Veebistrateegia ja disaininõustamine
Asub: Lancaster, Pennsylvania, Ameerika Ühendriigid
Vananenud veebi jõudis: 16
Ekspertiisivaldkonnad: Tundlik disain pood, kasutajaliidese arendamine, kasutajakogemus, Magento platvorm
.net: Kuidas sattusid veebikraami?
BF: Noore teismelisena veetsin sadu tunde õndsas unes, ühendades fotosid Microsoft Paint'i lihtsalt pliiatsi tööriistaga. Mu ema arvas, et programmeerimine meeldib mulle ja minu keskkoolis olid isegi tänapäeva standardite järgi erakordsed infotehnoloogia tunnid. Leotasin nad üles ja korraldasin iseseisva õppimise - peamiselt lõbu pärast. Ülikooli ajal töötasin Fortune 500 ettevõtetes, kuna arvasin, et tehnilised juhirollid on prestiižsed ja see loeb, kuid sellel polnud südant. Mul kulus paar aastat, enne kui uuesti sisse sukeldusin, et aru saada, et veebis töötamine on parem kui töö.
.net: Mida sa hiljuti töötasid?
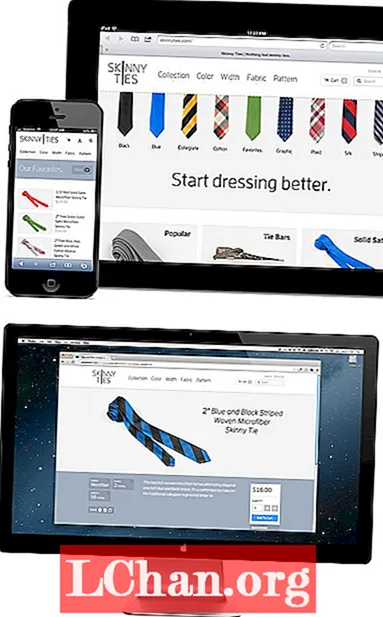
BF: Novembris käisin neljaks nädalaks Soomes, et aidata Angry Birdsil reageeriva disaini abil oma pood saiti üles ehitada ja korraldada kahepäevane reageeriv töötuba oma tehnoloogia-, disaini- ja UX-meeskondadele. Sellest ajast peale oleme koos töötanud kaugjuhtimisega. On tõesti põnev, kui teil on nii ideid kui ka ressursse katsetamiseks ja parima toote loomiseks. Olen kaasa aidanud ka uuele Magento arendajate sertifitseerimisrajale ja kirjutanud kaks ettekannet aprillis toimuvale Imagine Ecommerce konverentsile. Nädalatundidel tegelen mõne uue toote ja teenusega.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
BF: Tegin oma esimese kõne eelmisel aastal pika tundliku disaini kohta. Lähenemisviis oli enne seda vaevalt radaril ja seda ei olnud tõestatud. Tööstus lükkas mobiilseadmetele mõeldud saite ja kohalikke rakendusi. Olin viis kuud selle Skinny Tiessi jaoks täide viinud ja pidin pidevalt taastama usaldust, et teeme õiget asja. Nad on väike pereettevõte ja riskisid selle strateegiaga palju.
Kõhnade sidemete taaskäivitamine oli möirgav edu ja õigustav. Selle tulud kasvasid 42 protsenti ja jäid samaks, nagu ka iga muu mõõdik. See näitas, et reageeriv disain oli elujõuline ja äärmiselt kasumlik võimalus peale uudistesaitide. Vastus oli valdav ja avas mulle uksed, kuid see muutis mu kliendi äri tõesti. See on see, mida ma projektist kõige rohkem mäletan.

Mat Marquis

Veebis: @wilto
Töö: Filament Groupi arendaja.
Asub: Boston, MA
Vananenud veebi jõudis: 25
Ekspertiisivaldkonnad: CSS voodoo ja olen teadupärast kirjutanud aeg-ajalt natuke JavaScripti
.net: Kuidas sattusid veebikraami?
MM: Ma sattusin sellesse kontserti pärast seda, kui lõpetasin ummikusse sattunud jaemüügitöö ja veetsin paar kuud sihitult autoga idarannikul ringi.
.net: Millega olete hiljuti tegelenud?
MM: Klienditöö, sagedamini kui mitte. Ootan, et saaksin oma jQuery Mobile'i panuse normaalseks muuta, kui osa tolmust settib.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
MM: Olen tohutult uhke töö eest, mida oleme teinud reageerivate piltide kogukonna grupis, saades dokumendi Kasutusjuhud ja nõuded ning pilt laienduse spetsifikatsioon esimesele avalikule tööprojektile paar kuud tagasi. Mul on endiselt aukartus selle üle, et mul on lubatud A List Apart-i postitada (nagu ma tean, millest ma räägin või midagi muud) ja ma ei viitsi öelda, et olen uhke lihtsalt selle pärast, et saan filamentgrupi ülejäänud meeskonnaga sammu pidama, minu parimatel päevadel.

Laura Kalbag

Veebis: laurakalbag.com, @laurakalbag
Töö: Kujundaja
Asub: Surrey
Vananenud veebi jõudis: Tavakasutajana 15. Disainerina umbes 18
Ekspertiisivaldkonnad: Veebikujundus, kasutajaliidese arendus, illustratsioonid ja ikoonid
.net: Kuidas sattusid veebikraami?
LK: Kunsti ja joonistamisega olen tegelenud nii kaua, kui end mäletan, ja juba väiksest peale tahtsin olla graafiline disainer. Alustades täiendõppes graafilise disaini õppimist, avastasin veebidisaini. Mulle meeldis vabadus, mida veeb pakkus nii disaineritele kui ka kasutajatele. Armusin ka jagamiskogukonda, kes tegi kõik endast oleneva, et uusi tulijaid aidata. Umbes viimase kaheksa aasta jooksul olen veebist vaimustuses olnud.
.net: Mida sa hiljuti töötasid?
LK: Ma žongleerin alati kahe või kolme projektiga korraga. Olen hiljuti lõpetanud töö Hotels.com hotellide hinnaindeksi minisaidil, millel on 33 Digital. Nad olid kujundanud ilusa prindidokumendi ja minu ülesandeks oli muuta see dokumendi esimeseks veebiversiooniks ja muuta see reageerivaks. See oli täis ainulaadseid väljakutseid, nagu näiteks see, et selle trükikvaliteedi tunnetus on endiselt tagatud, tagades, et graafikud ja infograafikud on väiksematel vaateavadel endiselt hõlpsasti seeditavad ja seda kõike rangelt tähtajaliselt. Me pidime olema realistlikud selles osas, mida me saaksime saavutada.
Olen koos kolme fantastilise õpilasega juhtinud ka mentorlusprojekti. See on tõesti pannud mind uurima, kuidas ma töötan, püüdes mõista, miks ma konkreetseid protsesse ja tööriistu kasutan, sest vabakutselisena pean harva neid otsuseid teistele inimestele põhjalikult põhjendama.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
LK: Minu senise aasta tipphetk on olnud esinemine Brightonis toimunud Responsive Day Outil. See oli ka ilmselt kõige kohutavam, kuna seal oli inimesi, kes õpetasid mulle esimesi asju, mida ma veebiarenduse kohta teada sain, samuti paljusid teisi inimesi, keda ma armastan ja austan.

Angelina Fabbro

Veebis: @angelinamagnum
Töö: Steamclock tarkvara tehniline juht / tarkvarainsener
Asub: Vancouver, BC, Kanada
Sattus vananenud veebi: 8. Ma tegin oma esimese veebisaidi umbes 10-aastaselt Angelfire'is. See ülistas minu tollase lemmiklooma voorusi: delfiini
Ekspertiisivaldkonnad: Täisversiooni veebiarendus, rõhuasetusega esiotsa juurutamisele, kasutajakogemuse kujundamisele ja programmeerijate haridusele
.net: Kuidas sattusid veebikraami?
AF: Internet oli koht, kus ma tundsin end suurena aega veetes kõige mugavamalt, ja seetõttu mõtlesin, et peaksin endale mütsi riputamiseks koha ehitama. Väga noorele Angelinale mõeldud veebisaidi ehitamise idee oli nagu oma kodu ehitamine. Ma tegin just seda ja olen sellest ajast peale kinni jäänud.
.net: Millega olete hiljuti tegelenud?
AF: Veetsin just viis nädalat ettevõttes Fortune 500 töötades PhoneGapi ideekontrolli rakendust, et uurida tehnoloogiat ja vaadata, kas see sobib neile suurde projekti investeerimiseks. See oli viis nädalat hiilgavat JavaScripti ja andis mulle võimaluse lõpuks Backbone.js-iga töötada.
Vahetult enne seda töötasin eesmärgi C iOS-i rakendusega (töötamine natuaalselt natukene aega tagades annab olulise paradigma kontrasti, mida minu arvates peaksid kõik veebiarendajad mingil hetkel kogema), kus pidin välja mõtlema, kuidas luua mänguasjajälgimarsruudi juurutamine ilma juurdepääsuta toorele pistikupesale, et luua visuaalne jälgimiskoht Interneti 3D-kaardi jaoks.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
- FH: Olen rääkinud JSConf EU, CascadiaJS, Kopenhaageni JS ja Firefox OS Hacki päevadel esilekerkivatest veebitehnoloogiatest nagu Shadow DOM ja veebikomponendid, õpetades ja julgustades arendajaid uute rakenduste kujundusmustrite poole. Mul on kavas esineda maikuus JSConf USAs ja ka mõnel muul konverentsil, mis pole veel kõnelejate nimekirju avaldanud.
- Minu jutt JSConf EU-st on aidanud paljudel arendajatel Shadow DOM-i tundma õppida - see on olnud YouTube'i konverentsi kõige populaarsem jutt.
- Veensin firmat, kus töötan, et avada osa meie koodidest. Nüüd avame selle rohkem lähtekoodiga!
- Korraldasin suure edu saavutamiseks rahvusvahelise kosmoserakenduste väljakutse Vancouveri peatüki.
- Andsin end vabatahtlikult konverentsi The Polyglot (Un) korraldamiseks. Sel aastal aitan korraldada konverentsile eelnevaid õppetunde.
- Olen õpetanud JavaScripti, HTML-i ja CSS-i Ladies Learning Code jaoks ning juhendanud peaaegu kõiki muid üritusi, kuhu saan jõuda. Ma õpetan aprillis Simon Fraseri ülikooli täiendõppe programmi.
- Minust sai Vancouver JavaScripti kohtumise VanJSi kaaskorraldaja.
- Mind kutsuti kondiitritoodete projekti jaoks kirjutama, minu mõtteid saate tabada iga kuu kuu lõpus.
- Lasin oma esimese tehnilise artikli veebis avaldada .net-ga esipaneeli kapseldamise kohta.
- Õppisin, kuidas olla parem kuulaja.
... ja muidugi esitati mind sellele auhinnale. Tänan teid, olen väga tänulik teie toetuse eest, et olete nii kaugele jõudnud.

Jack Franklin

Veebis: jackfranklin.co.uk, @Jack_Franklin
Töö: Tarkvarainsener, Kainos
Asub: London
Vananenud veebi jõudis: 14
Ekspertiisivaldkonnad: JavaScripti, eriti jQuery, kuigi ma teen palju tööd raamatukogudega nagu Backbone ja palju Rubyga
.net: Kuidas sattusid veebikraami?
JF: Jalgpalliklubi, kus ma 14-aastaselt mängisin, vajas veebisaiti - ja mu isa oli vabatahtlik! Õppisin siis koos temaga HTML-i ja CSS-i ning pääsesin seejärel PHP-sse, enne kui JavaScripti sisse jäin. Varsti selgus, et see oli see, mis mulle kõige rohkem meeldis.
.net: Millega olete hiljuti tegelenud?
JF: Ma võitlen igavesti oma blogi JavaScripti mänguväljakul värske sisu pärast. See on ajaveeb, mille käivitasin 2012. aasta aprillis ja mis on sellest ajast peale tugev. Mul on mahajäämuses palju artikleid, mis vajavad lihtsalt lihvimist, enne kui need välja saan. Minu 2013. aasta kõrvalprojekt on Upfront Podcast, iganädalane veebiarenduse podcast koos minuga, saatejuhi Ben Howdle'i ja ka külalisena. Siiani oleme salvestanud üheksa osa ja pole veel reedest väljalaskepäeva vahele jätnud. Ka tagasiside on olnud fantastiline. Olen korraldanud ka töötubasid koos Event Handleriga ja olen seni pidanud ühte käsurea tööriistade töötuba, kus järgmistel kuudel tuleb veel järgida, vaadates konkreetselt erinevaid Node.js-ga seotud asju.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
JF: Veel 2012. aasta juulis pöörduti minu poole raamatu kirjutamise poole ja veebruaris, JQuery algus, avaldati! See on raamat neile, kes pole kunagi JavaScripti ega jQueryd teinud, kuid on kirjutatud minu enda stiilis ja mis paljudele inimestele näib meeldivat minu ajaveebiartiklites. Tahtsin, et see voolaks nagu artiklite seeria ja loodan, et läheb. Samuti proovisin vanQucci JavaScripti natuke jQuery kõrval katta, et anda inimestele rohkem teadmisi selle aluseks olevast keelest, millele jQuery on ehitatud. See on üks raskemaid asju, mida olen teinud ja see tõi kaasa mõne hilise õhtu kirjutamise ja mõnest nädalavahetusest loobumise, kuid see oli kindlasti seda väärt.

Ethan Resnick

Veebis: www.ethanresnick.com, @ studip101
Töö: Vabakutseline disainer ja arendaja, NYU tudeng. Viimati töötas Huffington Post
Asub: New York
Vananenud veebi jõudis: 14
Ekspertiisivaldkonnad: UX-i kujundus, sisustrateegia, frontendi programmeerimine
.net: Kuidas sattusid veebikraami?
ER: Hakkasin HTML / CSS-i kallal nokitsema üldise huvi tõttu arvutite vastu. Kuid kui mu oskused paranesid, muutus veebiga töötamine kiiresti lõbusaks mitte ainult tehnoloogia jaoks, vaid pakkus mulle võimalust oma projektiideed ellu äratada ja polnud midagi tasuvamat kui vaadata, kuidas midagi, mida ma ette kujutasin, kasvab minu ees. Olin konksus. Pärast seda hakkas lihtsalt parima saidi loomine.
.net: Mida sa hiljuti töötasid?
ER: Kool, enamasti; Ma õpin NYU-s disaini. Kuid juhin ka disaini töötubade sarja, et aidata teistel UX-i pääseda. Peale selle on see aasta olnud peamiselt vanade lahtiste otste mähkimine ja mõtete korrastamine. Sellega seoses käivitasin just oma saidi esialgse ümberkujundamise, kus mängin mõningate uute ideedega reageerivate küljenduste rakendamiseks ja üritan rohkem kirjutada.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
ER: Olen väga uhke Huffington Posti heaks tehtud töö üle, andeka Robert Gorelli juhendamisel. Uuendasime liidese, mida oma artiklite esitamiseks kasutab 30 000 HP blogijat. Uus liides, mis peaks varsti käivituma, on blogijate jaoks palju kiirem ja meeldivam ning see julgustab neid kirjutama paremaid postitusi. See peaks ka Huffington Posti toimetajad ja tehnilise toe meeskonna päästma korduva töö eest, ennetades tavalisi blogijate küsimusi / muresid / segadust parema mikrokoopia ja kasutajaliidese kujunduse abil.

Tiago Pedras

Veebis: tiagopedras.com, @tiagopedras
Töö: Veebidisainer / õpetaja
Asub: Porto, Portugal
Vananenud veebi jõudis: 16
Ekspertiisivaldkonnad: Liidese kujundus, kasutajaliidese arendus, taustaprogrammi arendus, käivitamise nõustaja / mentor
.net: Kuidas sattusid veebikraami?
TP: Esimest korda, kui nägin veebi töötamas, tundus see mulle võluvana. Ma pidin olema 14-aastane vms. Ja ma pole kindel, kus mu motivatsioon on, aga kui paar aastat hiljem mu isa mulle esimese modemi hankis, hakkasin uurima väheseid teadaolevaid veebisaite. Ja ma pidin lihtsalt välja selgitama, kuidas see toimis. Mäletan, et kasutasin esilehte vahva külg-külje kõrval asuva kujunduse ja koodivaatega, mis võimaldasid mul mõista, mis silt on ja mida see tähendab. Sellest ajast alates hakkasin Flash 4-d uurima ja mõne aja pärast tuli CSS-i juurde ja muutsin oma tööviisi. Alles hiljem lõin oma esimese veebisaidi varjunime ’artikboy’ all (mille üle ma tänapäeval eriti uhke ei ole).
.net: Mida sa hiljuti töötasid?
TP: Olen töötanud korraga mitme kliendiprojektiga. Ma ei saa mõnda neist avalikustada, kuid oleme tegelenud selliste projektidega, mis väärivad tõepoolest sellist analüüsi, mis on ette nähtud enne ja pärast. Ja see teeb mind tõeliselt uhkeks. Üks neist (st lõpetamata toodang) on Feel At Home in Lisbon.
.net: Millised on teie kõige uhkemad saavutused viimase aasta jooksul?
TP: Hetked, mis mind kõige uhkemaks tegid, juhtusid selle aasta alguses jaanuaris. Kõigepealt nägin, kuidas kraadiõppe üliõpilased tutvustavad oma tööd maailmale, pakkides kolme väga hästi teostatud veebirakendust, millest võib tõesti saada asja (see tähendab, et nad lõpetavad lähitulevikus viimaste kellade ja vilede väljatöötamise).
Teine oli minu esietendus suurel konverentsil „Uued seiklused“. Mul oli tohutu rõõm eelmisel aastal Simon Collinsoniga kohtuda ja võite ette kujutada, kui suur au oli kutsuda meie piirkonnas nii armastatud konverentsi viimasele väljaandele. Samuti tundus valgustushetkena saada nii suurt tagasisidet kui võimalust kinnitada kõike, mille kallal olen hariduse valdkonnas seni töötanud.

Häälte andmiseks klõpsake siin!


