
Sisu
1/5 elanikkonnast on puudega. See on palju inimesi, kelleni me ei pruugi jõuda.
Juurdepääsetavus pakub kogu teie publikule, sealhulgas puuetega inimestele. Puudused on siis, kui kellegi tervislik seisund on vastuolus takistustega, mis takistavad tema täielikku osalemist (puude sotsiaalne mudel) - näiteks trepiastmed baari jõudmiseks, diskrimineeriv kommentaar, toit kõrgel riiul supermarketis või kasutamiskõlbmatu veebivorm.
Disainerite, arendajate ja reklaamikirjutajatena vastutame nende takistuste loomise kaudu sageli puuete põhjustamise eest. Kuid meil on ka võime neid vältida või neid eemaldada, mitte ainult liikluse suurendamiseks, vaid ka inimeste elu parandamiseks.
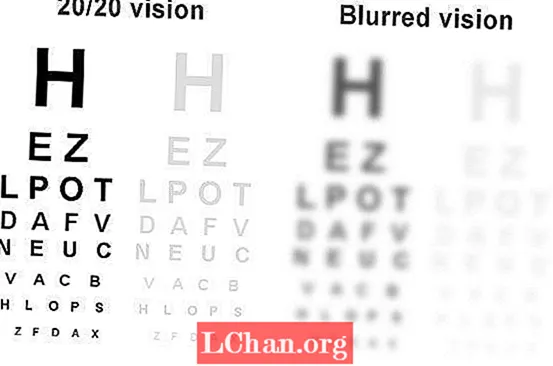
Juurdepääsetavus seisneb selles, et jõuate võimalikult palju oma sihtrühma. Selleks on esimene samm mõista, kes see publik on ja millised on nende vajadused. Mõnikord arvatakse, et puuetega publik on umbes selline:

Kuid see pole tegelikult üldse see. Haiguste mere asemel on see õnneks üsna lihtne.
Veebile juurdepääsuga on seotud ainult neli puuete tüüpi: nägemis-, kuulmis-, motoorne ja kognitiivne.
Paljud nende rühmade parandused on nii lihtsad kui ka tasuta.
Kuigi see artikkel ei ole juurdepääsetavuse ammendav juhend (selle kohta, kus ja kuidas rohkem teada saada, on soovitusi), on neist neljast valdkonnast ülevaade koos mõne näite taolistest kohandused, mis võivad anda igale rühmale väärtusliku muutuse.
Visuaalne
Seotud meditsiinilised seisundid hõlmavad lühinägelikkust, värvipimedust, glaukoomi ja albinismi
Nägemispuudega toitlustamine tähendab mitte tuginemist peenetele visuaalsetele vihjetele või isegi mitte visuaalile mitte tuginemist. Lihtsaim viis on suurus ja kontrastsus:

Saate hõlpsasti näha erinevust, mida esiplaanil ja taustal on hea kontrast, eriti väiksemate suuruste korral. Snook.ca-l on selles abiks kena kontrastikontroll. Muutke oma lingid ka võimalikult hõlpsasti nähtavaks - paksude värvidega, olulise värvierinevusega, ideaaljuhul ka allajoonitud.
Nägemiskaotust on mitut tüüpi, näiteks ebaühtlane, kõverdunud või tunnelinägemus, kuid enamusele neist on kasulik mitte tugineda väikestele või väikese kontrastsusega asjadele.
Teine kahjustuse tüüp on värvipimedus. Kõige tavalisem on punane / roheline (mõjutab kaheksa protsenti meestest), kuid on ka teisi tüüpe, nii et vältige teabe edastamisel värvi kasutamist.
See näide pärineb mängust. Edusamärgid muutusid neist möödumisel punasest roheliseks. Küsimus ei olnud värvi kasutamises, vaid selles usaldamises. Sümboli lisamine vältis probleemi ja muutis selle kõigile selgemaks:

See on veebivormides äärmiselt tavaline - ‘parandage punasega tähistatud väljad’.
Samuti on ekraanilugeja tarkvara, mida tõsiste nägemispuudega või pimedate inimesed kasutavad, et ekraani sisu lihtsalt helina välja lugeda. Ekraanilugeja kasutajad sirvivad samamoodi nagu keegi teine, sirvides huvipakkuvate objektide leidmiseks pealkirjade ja linkide kaudu. Näiteks:

Selle toimimiseks peavad kõik päised (korralikult sisestatud H1, H2 ja H3) olema korralikult märgistatud ja teie lingid peavad kontekstist väljas olema. Kui ei, siis saate lõpuks midagi sellist:

Seega hoiduge üldistest linkidest nagu „klõpsake siin” ja „rohkem”. Selle asemel tehke lingi tekst sihtkohaks. See aitab ka teie SEO-d.
Samuti vältige iga hinna eest heli / video automaatset esitamist: see põrkub ekraanilugejate kõnega, muutes saidi kasutuskõlbmatuks. Mõned suured mängijad teevad seda, kuid see on tõsine probleem. Disney on praegu video automaatse esitamise üle kohtus. Ärge unustage ka oma alt-silte ja tehke neile ülevaatlik, kuid täpne kirjeldus teie piltide väljanägemise kohta. Näiteks kui keegi loeb alt-silti pilti nägemata, peaks tal olema võimalus selle joonistamisel õigesti torkida. Jällegi aitab see ka teie SEO-d.
Kuulmine
Seotud meditsiiniliste seisundite hulka kuuluvad presbükus, akustiline trauma, kuulmisprotsessi häire ja otoskleroos
Kuna veeb on enamasti visuaalne meedium, on kuulmispuudega inimesed tavaliselt hästi teenindatud. Teabe edastamiseks ei loodeta tavaliselt helile, välja arvatud paar erandit - peamine on video.
Ideaalis peaks kogu video olema pealdisega. Subtiitrid peaksid sisaldama olulisi taustahelisid (nt ukse paukumine) ja neid tuleb kärpida, et neid saaks lugeda nii kiiresti kui sõnu räägitakse (kõne on kuni 150wpm, lugemiskiirus on kuni 120wpm). Subtiitrid vajavad ka videopleieris tehnilist rakendamist. Nende probleemide tõttu võib tiitrimine väikeste ettevõtete / eelarvete jaoks mõnikord olla liiga keeruline / kallis.
Kui subtiitrid ei kuulu teie eelarvesse, on olemas odavam varukoopia, mis võimaldab küll samaväärset kogemust, kuid lubab siiski juurdepääsu teabele - ärakirjale. See on videos sisalduva teabe lihtne HTML-versioon. Näiteks see Alexander McQueeni video ja ärakiri:

Võrdluseks - summutage oma helitugevus ja proovige siis taeva uudiste videot mõtestada:

Ärakirju on lihtne teha (kas kirjutades või kasutades odavat transkriptsiooniteenust) ja neil on palju eeliseid, lisaks toitlustamisele kuulmispuudega inimestele, aga ka helita inimestele (nt kontoris või mobiilses brauseris) ning SEO jaoks, tsiteerides , sirvimine, lehesisene brauseriotsing jne.
Mootor
Seotud meditsiiniliste seisundite hulka kuuluvad RSI, ajuhalvatus, Parkinsoni tõbi ja lihasdüstroofia
Mootorikahjustusega inimestel on traditsioonilise hiire ja klaviatuuri kasutamine keeruline või isegi mõnikord võimatu ja nad kasutavad selle asemel mitmesuguseid abitehnoloogiaid, nagu näiteks järgmised nupulülitid:

Sisendseadmetel on lai valik keerukust, alustades ühe klahvi või nupu vajutamise väga lihtsast põhjusest ja tagajärjest, kuni nooleklahvide ruumimetafoorini (liikumiseks ülespoole vajutage kõige kaugemale asuvat klahvi), kuni peened analoogliigutused, mida on vaja hiire kasutamiseks, hoides samal ajal täpset kontrolli nii kiiruse kui ka suuna üle.
Õnneks toetavad brauserid (ja ka Flash, kuid kahjuks veel mitte Canvas) lihtsat klaviatuurile juurdepääsu. Valitavate asjade vahel liikumiseks tabeldusklahvi ja nende valimiseks sisestusklahvi. Nii et ärge rikkuge seda ja kontrollige ka, kas vahelehtede järjestus on loogilises järjekorras.
Probleemide vältimiseks inimestele, kes saavad hiirt või puutetundlikku ekraani kasutada, kuid neil on keeruline, ärge muutke klõpsatavaid elemente liiga väikesteks ega üksteise lähedal ainult keerukatele liigutustele või žestidele, nagu lohistamine või pühkimine. Nii üles / alla nupud kui ka klõpsamine / lohistamine oleks muutnud selle Guardiani muusikaajaloo ajaskaala kasutatavaks paljudele teistele inimestele:

Lõpuks, kui soovite, et midagi oleks klõpsatav, hoidke seda paigal või palute inimestel sõna otseses mõttes liikuvat sihtmärki tabada, nagu selles Marc Ecko näites:

Kui olete siiski liikuva liidese juures kinni, on kiire lahendus - liikumise külmutamiseks lisage ilmne pausinupp. Alternatiivina, nagu on teinud Marc Ecko, lisage navigeerimisele eraldi staatiline versioon.
Tunnetuslik
Seotud meditsiiniliste seisundite hulka kuuluvad Downi sündroom, autism, globaalne arengupeetus ja düsleksia
Kognitiivne häire tähendab seda, et ei saa teavet nii lihtsalt töödelda. Kõige ilmsem lahendus on teabe lihtsustamine, selle saavutamiseks vajalikust miinimumist hoidumine ja asjatult keeruka keelekasutuse või akronüümide vältimine, kuna nii Facebooki kui ka Bloggeri kodulehtedel tehtud eksemplar õnnestub -

See on lihtne teha ja üldine veebi jaoks kirjutamise hea tava, kuid fantastiliselt kasulik ka tohutule osale elanikkonnast, kellel on märkimisväärseid lugemisraskusi (sealhulgas üle miljoni Suurbritannia täiskasvanu, kelle lugemisvanus on alla viie aasta) vana).
Teine võimas tööriist on liidese lihtsus, vältides selliseid olukordi nagu see Torbay nõukogu sait, kus inimesi valdab liiga palju võimalusi ja puudub õige hierarhia:

Samuti veenduge, et navigeerimiselemendid oleksid järjepidevad. Sageli navigeerivad inimesed, klõpsates tuttavas asendis, selle asemel et lugeda kogu menüüelementide kogu teksti.
Selge, hõlpsasti loetava kirjatüübi kasutamine on veel üks ilmne viis aidata.
Lõpuks animatsioon või liikumine.
Pole kerge silma peal hoida kogu teksti kõrval olevat animatsiooni. See võib tunduda äärmuslik, kuid mõnes olukorras (näiteks ADD või Aspergeri puhul) võimendub liikumise häiriv mõju. Nii et see näide võib olla täpselt see, kuidas isegi mõõdukas liikumine tundub - väga pealetükkiv. Nii et midagi lihtsat nagu pilv triivib aeglaselt Vimeo registreerimisvormi taga ...

... võib olla väga häiriv, muutes interaktiivsetele elementidele keskendumise keeruliseks.
Samuti võib ette teatamata liikumine (eriti video automaatne esitamine) minna raskemaks kui juurdepääsuprobleemid ja põhjustada tegelikke kannatusi inimestele, kes autistliku spektri tõttu ei suuda ootamatute ootamatute muutustega toime tulla. Nii et kasutage liikumist ja animatsiooni säästlikult ainult siis, kui on reaalne vajadus. Kui te seda siiski kasutate, siis pange see kasutaja toimingu tulemusena automaatselt liikumise asemel liikuma ja vältige pidevalt animeerivaid asju, st. kasutage lihtsalt kiiret üleminekut või hiirekursori efekti selle asemel, mis igaveseks silmuseks on.
Kui sellest pole pääsu ja teil peab olema automaatselt esitatav animatsioon, lisage kindlasti nagu liikuvate liideste puhul ka ilmne pausinupp.
Mis edasi saab?
Ehkki see ei ole mingil juhul ammendav loetelu, peaksid need näited vähemalt andma teile ülevaate sellest, kellele ligipääsetavus on kasulik, milliseid takistusi nad takistavad, ning mõned praktilised kiired ja lihtsad näpunäited nende vältimiseks.
Puuetega inimestega aja veetmine on ülekaalukalt parim viis rohkem teada saada. Kui teil on võimalik vaatajaskonna uuringuid ja kasutajate testimist läbi viia, kaasake puudega osalejaid, ei võta värbajad nende leidmiseks rohkem kui keegi teine.
Kui ei, siis enamik inimesi teab kedagi, kes on puudega (eakad sugulased on hea panus, neil on sageli mitmesuguseid alaealisi-keskmisi puudega inimesi). Istuge koos nendega arvuti taga ja vestelge läbi, mis neil on keeruline ja mida nad sooviksid parandada või pakkuda. Sõltumata sellest, milline on teie vaatajaskonna ülevaade, on see alati just selline.
Samuti on olemas suurepärased veebi juurdepääsetavuse standardid (WC3 WCAG2.0) ja need koguvad teadmisi disaini, koodi, kopeerimise ja sisutehnika osas, kuid tegelikult taandub kõik ainult sellele:
Hoidke neid nelja rühma (inimesi, kellel on teabe nägemine, kuulmine, kontrollimine või töötlemine keeruline) juba projekti algusest peale peas ja teete reaalse tulemuse.


