Sisu
- 01. Pea lubadusi
- 02. Ole järjekindel
- 03. Ole selge
- 04. Austa konteksti
- 05. Tunne oma häält
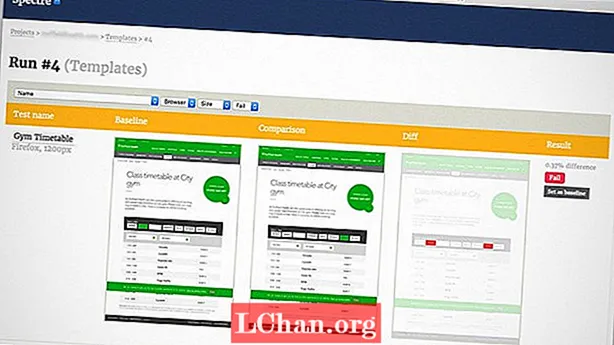
- 06. Näita tulemusi kohe
- 07. Üleminekumuutused
- 08. Juhend, ära dikteeri
- 09. Tehke see lihtsaks, mitte lihtsustatuks
- 10. Ära kunagi jäta neid rohkem tahtma
Mõttekoda Demos leidis aruandes „Truth, Lies and Internet“, et kolmandik Ühendkuningriigis küsitletud teismelistest usub, et kogu veebis leitud teave vastab tõele ilma kvalifikatsioonita. Veel hämmastavam on see, et 15 protsenti sellest rühmast tunnistab, et teeb otsuse veebilehe sisu tõepärasuse kohta üksnes välimuse põhjal.
Disain täidab ühte peamist eesmärki: võita oma sihtgrupi usaldus. Uuringud näitavad, et disaini vaatamise esimese sekundi jooksul, isegi enne ühe sõna lugemist, oleme juba kindlaks teinud oma arvamuse vaadatava tõenäolise kvaliteedi ja usaldusväärsuse kohta.
Kui see usalduse põhiliin on paika pandud, saab kogemuste kujundamine töötada alles siis, et muuta andmed teadmisteks ja teadmised mõistmiseks. Kehv kasutuskogemus võib aga kasutaja välja lülitada, kui ta hakkab toodet või isegi kogu brändi umbusaldama.
Projekteerimisotsuste selgitamine mitte-disaineritele on väljakutse. Mida olen aastate jooksul mõistnud, on see, et minu tehtud otsused pole lihtsalt instinktualsed. Need otsused põhinevad sellel, mis minu arvates meelitab minu publiku usaldust. See tähendab, mis paneb neid minu kujundustes end kõige mugavamalt ja usaldavamalt tundma. Kui oskan selles kontekstis otsuseid selgitada, on minu arvates palju lihtsam saada kliente, juhte ja teisi meeskonnaliikmeid suunda, mida tahan võtta.
Minu kogemuste põhjal on siin 10 peamist nõuannet usalduse loomiseks disaini kaudu.
01. Pea lubadusi
Kõige ilmsem viis usalduse kaotamiseks on lubaduste murdmine. Niipea kui lubate midagi ja seda asja ei juhtu, muutub teie publik kohe kahtlaseks kõiges, mida teete. Kasutajaliideses antud lubadusi võib ette tulla mitmel viisil, kuid need ilmnevad kõige sagedamini siis, kui ärilised või tehnilised vajadused lähevad vastuollu kasutajakogemusega.
Näiteks mitte liiga kaua aega tagasi, kui klõpsasite Yahoo meililingil, selle asemel, et teid oma e-posti aadressile viia, võtab ekraan üle reklaami, mis sunnib teid turundama. Kui klõpsan lingil, et minna oma e-posti aadressile, on kaudne lubadus, et järgmine näen minu e-posti aadressi.
See reklaami kaaperdamine on liiga tavaline muster veebitoodetes, mis üritavad iga klõpsuga raha teenida. Kuid kui leiate, et mõtlete seda küsimust teha, kas ma koolitan oma kasutajaid umbusaldama, et nad jõuavad kohe minu lingile klõpsates sinna, kuhu nad tahtsid minna? Kas nad lähevad siis kuhugi mujale? ’Hea uudis on see, et Yahoo näib olevat oma viisi muutnud. Yahoo posti värskendused viivad kasutaja kohe tema e-posti aadressile.
02. Ole järjekindel
Vastuoluline liides on lubaduse rikkumise erivorm. Kui seate ootused selle kohta, kuidas konkreetne liidese element töötab ja reageerib, ajab teie kasutajad segadusse selle interaktsiooni muutmine või erinevate kasutajaliidese mustrite juurutamine sarnaste eesmärkide saavutamiseks. Probleem on selles, et eriti kui töötate suure või hajutatud meeskonnaga, saab otsuseid teha teises kohas või ajal, mis on ebajärjekindel, ja need vastuolud võivad aja jooksul suureneda.

Tugev kujundusjuhend aitab rohkem kui lihtsalt stiilijuhist leevendada ebajärjekindlate kasutajaliideste probleemi. Disainijuhend on keskne punkt, mille poole saavad pöörduda kõik meeskonnaliikmed, et saada järjepidevaid vastuseid ja kujundusmustreid ning rakendatavaid disainifilosoofiaid, mis aitavad suunata uute mustrite otsuseid.
Enamasti on disainijuhised tihedalt hoitud ärisaladused, kuid BBC Global Experience Language ehk GEL on avalikkusele avatud näide.
03. Ole selge
Ebaselge disain võib põhjustada kasutajate segadust ja usaldamatust. Selguse optimeerimise juhised võivad sageli disainiga vastuolus olla, eriti kui on vaja kaaluda, kuidas tekst ja värvid ekraanil loetavuse parandamiseks toimivad. Kuid kasutajad, kes peavad sisu lugemisega vaeva nägema, kalduvad seda vähem usaldama.

Veebisait Contrast Rebellion koguneb madala kontrastsusega esiplaani ja taustavärvide kasutamise vastu disainis, väites, et need kujundused on ebaselged ja raskesti loetavad.
Sait kutsub üles: "Ärge valmistage külastajatele peavalu ainult seetõttu, et hall või mõni muu madala kontrastsusega fondivärv nägi kujunduskompvekides parem välja kui must."
04. Austa konteksti
Kui sisu on kuningas, siis kontekst on kuninganna. Arhitekt Eliel Saarinen märkis, et me peaksime "alati kujundama asja, kaaludes seda järgmises suuremas kontekstis - toal toas, majas asuvas toas, keskkonnas asuvas majas, keskkonnas linnaplaanil". See kehtib ka veebidisaini kohta.
Nupp pole kunagi ainult nupp. Mõelge sellele kontekstis: nupp moodulis, moodul jaotises, artikli jaotis, artikkel veebilehel, veebisait veebisaidil.
Püüdsin hiljuti osta populaarselt USA piletimüügisaidilt Doctor Who 50. aastapäeva pileteid. Teadsin, et piletid lähevad kiiresti, seega logisin varakult sisse, leidsin ürituse ja klõpsasin nupu kohal oleval nupul „Piletid”. See viis mind ‘Coming Soon’ lehele, mis eeldasin, et piletid pole veel müügil. Ootasin kannatlikult, värskendades ekraani nii tihti, kuid sõnum ei muutunud kunagi. Ootasin väljakuulutatud avatud aja möödumist. Alustasin lõpuks otsast peale, klõpsates seekord juhuslikult nuppu, millel oli kiri ’Piletid’, mitte kohe selle kohal olevat pilti. Mind viidi täiesti teisele lehele, kus oleksin võinud osta pileteid, kui need poleks kõik veel välja müüdud.
Ülaltoodud pildi konteksti paigutatud nupp ajas mind uskuma, et nad olid kaks tervikut, kui nad olid kaks täiesti erinevat toimingut. Seetõttu jäi mul puudu piletite saamine Doctor Who 3D simulcastile.

05. Tunne oma häält
Tugev hääl võib maailma muuta. Inimesed usaldavad oma olemuselt enesekindlat ja vankumatut häält, kuid see hääl peab olema teie oma.
Lauren Bacon, Curiosity Labsi asutaja ja raamatu „Uudishimulik elamiseks: kuidas paremate küsimuste esitamine muudab teid hädavajalikuks” autor, ütleb mulle: „Mul on olnud kliente, kes paluksid mul neile midagi sellist kujundada, nagu [sisestage siia kaubamärk]” vastus sellele on alati olnud "suurepärane - ütle mulle, mis sulle selle brändi / ettevõtte / veebisaidi juures meeldib". "
Kliendid paluvad sageli sarnaneda teiste toodetega, mida nad tunnevad ja austavad, kuid see on tegelikult lihtsalt lühidalt öeldes, et nad tahavad, et neid tajutaks sarnaselt sellele kaubamärgile. Kuid meie kui disainerite ülesanne on aidata neil end ja oma unikaalseid väärtusi väljendada. Bacon soovitab: "Iga kord, kui see juhtus, osutasin lihtsalt autoriõiguse seaduspärasustele ja juhatasin neid seejärel arutelule selle üle, kui tähtis on eristuda teistest turul olevatest kaubamärkidest ja sellest piisas, et meid taas õigele teele tagasi viia."
06. Näita tulemusi kohe
Põhjus peaks alati viima tagajärjeni võimalikult kiiresti. Kui külastajad panevad midagi süsteemi, näevad nad tulemusi viivitamata. See võib juhtuda väikestel viisidel, kui teil on juhtelemendid, mis reageerivad kasutaja toimingutele värvimuutuste või väikeste liikumistega, kuid see juhtub ka suuremal viisil, näiteks kui kasutaja hakkab otsima, kuvades reaalajas värskendatavate tulemuste muudatusi.

Hiljutises projektis, mille kavandasin riikliku tervishoiureformi süsteemi abivõrgustiku jaoks, lõin selle ressursidokumentatsiooni jaoks otsingumootori, mis filtreeris kohe valikute loendi.
07. Üleminekumuutused
Inimesed kannatavad muutuste pimeduse all. Meil on raskusi isegi oluliste muutuste tuvastamisega oma keskkonnas, kui riikides ei toimu ilmset üleminekut. Ühes kuulsas eksperimendis lasid hotellikülalised kõndida vastuvõtulaua juurde, kus ametnik suhtles mõneks sekundiks kliendiga ja teeskles siis, et paneb pastaka maha, kadudes vastuvõtulaua taha. Mõne sekundi pärast tõusis täiesti teine inimene püsti ja asus vestlusele seal, kus nende kolleeg oli pooleli jätnud. Valdav enamus kliente ei märganud, et neil on tegemist hoopis teise inimesega. Ma kahtlustan, et rohkem kui mõni neist tundis, et midagi pole päris õige, isegi kui nad ei tea täpselt, mis see on.
Nii toimib veebileht, kus lehtede laadimisel või muutumisel on ebamugavad pausid, mis häirib kasutajat ja tekitab ebamugavust selle suhtes, mis erineb.
Üks viis, kuidas USA Today on oma veebisaidil muutuste pimedusest üle saanud, luues lõpliku ja järjepideva ülemineku, kasutades nii slaide, rist hajub kui ka hüpikuid, kui uut sisu laaditakse, nii et kasutaja ei kaota kunagi konteksti, kust ta tuli.
USA Today ümberkujundamise eest vastutav loovjuht Andres Quesada ütleb: "Tahtsime, et kasutaja tunneks, et pole kunagi kogemusest lahkunud. See oli meile algusest peale oluline reeglina seada. Artikli või jaotise laadimine ees oli liiga häiriv. "

08. Juhend, ära dikteeri
Kellelegi ei meeldi tunda end sunnitud või petetuna. Kui võtate oma publikult valiku ära või teete nende jaoks valikuid, mida nad tõenäoliselt ise ei teeks, reedate siis nende usaldust.
Üks levinud muster, milles me seda näeme, on eelkontrollitud võimalused, mis lasevad meil sageli registreeruda infolehtedele või kolmandate osapoolte pakkumistele. Mõnel juhul võime isegi lisandmoodulite ostmise eest maksta, kuid isegi ei tea, et maksime.
09. Tehke see lihtsaks, mitte lihtsustatuks
Steve Krug ütleb meile oma raamatus „Ära sunni mind mõtlema”, „Ära sunni mind mõtlema, vaadatud uuesti: ühise mõistuse lähenemine veebikasutusele. Kuid ta ei ütle meile, et ärge laske mul mõelda. See on oluline erinevus. Teie publik pole rumal ja niipea, kui hakkate neid käsitlema kui midagi muud kui arukaid inimesi, pöörduvad nad teie poole ja vaatavad kedagi, kes kohtleb neid teatud austusega. Kasutajaliidesed peaksid tunduma loomulikud ja hõlpsasti kasutatavad, kuid see ei tähenda, et eemaldaksite ka kõik valikud, vaid et neid esitataks ausalt, pidevalt ja selgelt.

10. Ära kunagi jäta neid rohkem tahtma
Vana teatri kõnekäänd on „jätta nad alati rohkem tahtma”. Kuid miks peaksite küsima hulga thespianide nõuandeid, kes käskivad üksteisel pidevalt jalga murda?
Kasutajakogemuse korral on täpselt vastupidi: te ei soovi kunagi oma kasutajaid valikuvõimalusteta jätta ega pimestikku juhtida. Niipea kui olete seda teinud, olete need kaotanud. Kasutage neid 10 parimat nõuannet kasutajate usalduse loomise ja säilitamise lähtepunktina.
Sõnad: Jason Cranford Teague Illustratsioon: Mike Brennan
Jason Cranford Teague on UX-i juht Gannett Digitalis ning enimmüüdud CSS3: Visual Quickst Guide Guide ja ilmuva "The New Web Typography" autor. See artikkel ilmus algselt ajakirja netonumbris 252.